Creating Dynamic Bounce Effects in After Effects with Expression Easily
Adobe After Effects is a powerhouse for animators and visual effects artists. One of the most captivating effects you can create is the bounce effect, which adds a dynamic and realistic touch to animations. In this guide, we dive deep into creating a bounce effect in After Effects without the hassle of keyframes, using expressions for a more efficient and lifelike result.
The Basics of Bounce Effect
What Are Expressions? Expressions in After Effects are snippets of code that allow you to create complex animations easily. They’re a powerful tool to automate and generate more natural movements without the tediousness of keyframing every single motion.
Creating a Bouncing Ball and Animating
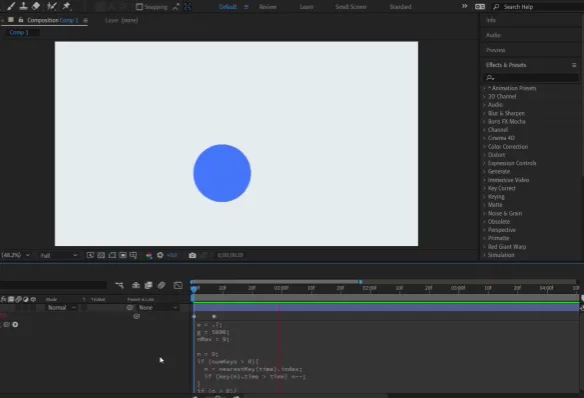
- Setting Up Your Scene: Start with a new composition (standard 1920×1080 size). Draw a circle using the Ellipse Tool, holding Shift for a perfect shape.
Positioning and keyframing: Set the start and end points of the ball’s movement. And add the expression to make the ball bounce.
e = .5;
g = 20000;
nMax = 9;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;
}
if (n > 0){
t = time - key(n).time;
v = -velocityAtTime(key(n).time - .001)*e;
vl = length(v);
if (value instanceof Array){
vu = (vl > 0) ? normalize(v) : [0,0,0];
}else{
vu = (v < 0) ? -1 : 1;
}
tCur = 0;
segDur = 2*vl/g;
tNext = segDur;
nb = 1; // number of bounces
while (tNext < t && nb <= nMax){
vl *= e;
segDur *= e;
tCur = tNext;
tNext += segDur;
nb++
}
if(nb <= nMax){
delta = t - tCur;
value + vu*delta*(vl - g*delta/2);
}else{
value
}
}else
valueAdjust the G value to change the ball’s weight, affecting how it bounces. Modify the E value to control the bounce’s duration and intensity.

Scaling with Style
- Animating Scale: Start with the scale at zero, keyframe it, and then animate it up to 100. Center the anchor point for aesthetic appeal.
Applying the Scale Expression: Like the bounce effect, use a specific code to make the scaling appear more dynamic and realistic.
Play with different values (frequency, amplitude) to see varied effects in scaling. Learn how these changes affect the animation’s look and feel.